티스토리 뷰
화면설계를 하는 툴로는 크게 세 가지를 들 수 있다.
PPT, Figma, Adobe XD인데, XD는 요즘에는 잘 사용하지 않는 추세이며, PPT 60~70%, Figma 30~40% 정도로 현업에선 사용 빈도가 된다고 한다.
1. PPT
- 마치 참고서처럼 이용할 수 있는 장점이 있다. 그래서 정책도 넣어주고 데이터의 출처도 넣어주고 샘플도 넣어주고 너무 좋다.
- 그런데 이게 이제 실시간 동기화가 안 되다 보니까 공유하기가 어렵다. 소통이 좀 어렵다.
- 피그마 같은 경우에는 항상 최신 버전. 이전 버전은 버전 업을 보면 되는데 PPT는 이게 지금 최신 버전인지를 항상 이력을 확인해야 하는 단점이 있다.
- 다만 다이어그램도 쉽게 그릴 수가 있고 각종 정보들을 손쉽게 첨부하고 있어서 장점이 더 많다.
2. Figma
- 웹 브라우저만 있으면 다 접근할 수 있다. 소통이 빠르고 접근성이 좋다. 프로토타입 기능.
- 요소를 선택하게 되면 변화되는 형태의 인터랙션을 쉽게 만들 수 있다 보니까 전략 기획에서도 쓸 수 있는 장점이 있다.
- 단점은 플로우 차트를 만드는 게 좀 어려운 부분이 있고, 이력을 볼 수는 있지만 무엇이 바뀌었는지에 대한 이력 카드가 있지는 않다.
- 백오피스 같은 경우에는 표가 많은 종류의 것들은 피그마가 사용측면에서 사용이 어려운 부분도 있다.
⇒ 정리하자면, 피그마는 프론트에 강점이 있고, 표나 목록을 많이 사용하는 백오피스 설계에서는 PPT가 더 강점이 있다.
3. Adobe XD
- 장점은 일러스트레이터나 포토샵처럼 adobe 계열의 호환이 잘 됐기 때문에 디자인을 하는 사람들은 굉장히 좋아했던 툴.
- 시간적으로 퍼포먼스가 안 나올 수 있음. 하지만 그런 보안성이 중요한 기업에서는 쓰기도 한다.
- 또한 웹 기반 환경에서는 활용도가 떨어지며, 설치 프로그램이 무거운 편이다.
좋은 화면설계의 작성 Tip / 노하우
1. 프로세스와 레이아웃 구조설명이 충실한 문서
2. 공통 내비게이션 / 공통 모듈 등 '공통영역'이 잘 구분되어 있는 문서 (= 모듈 단위로 구분되어 있는 문서)
3. 변경이력과 기록 등 참고문서가 잘 첨부된 문서
4. 다양한 Case가 설명되어 있는 문서
1. 프로세스와 레이아웃 구조설명이 충실한 문서
내비게이션 흐름이라든지 등이 없으면 개별적인 것은 이해할 수 있지만 전체 흐름이 안 보여서 구현자들이 굉장히 애를 먹는다.
- 구현자들이 플로우차트 그려달라고 얘기하는 이유가 자기는 전체의 로직을 짜기 위해서 이 흐름이 필요한 것.
- 그래서 이제 이러한 흐름을 잘 제공해 주는 게 결국 구현 품질을 높일 수 있는 방법이다 보니 이제 이러한 프로젝트나 아니면 전체 공통적인 영역에 대해서 잘 정해주는 게 중요하다는 의미.
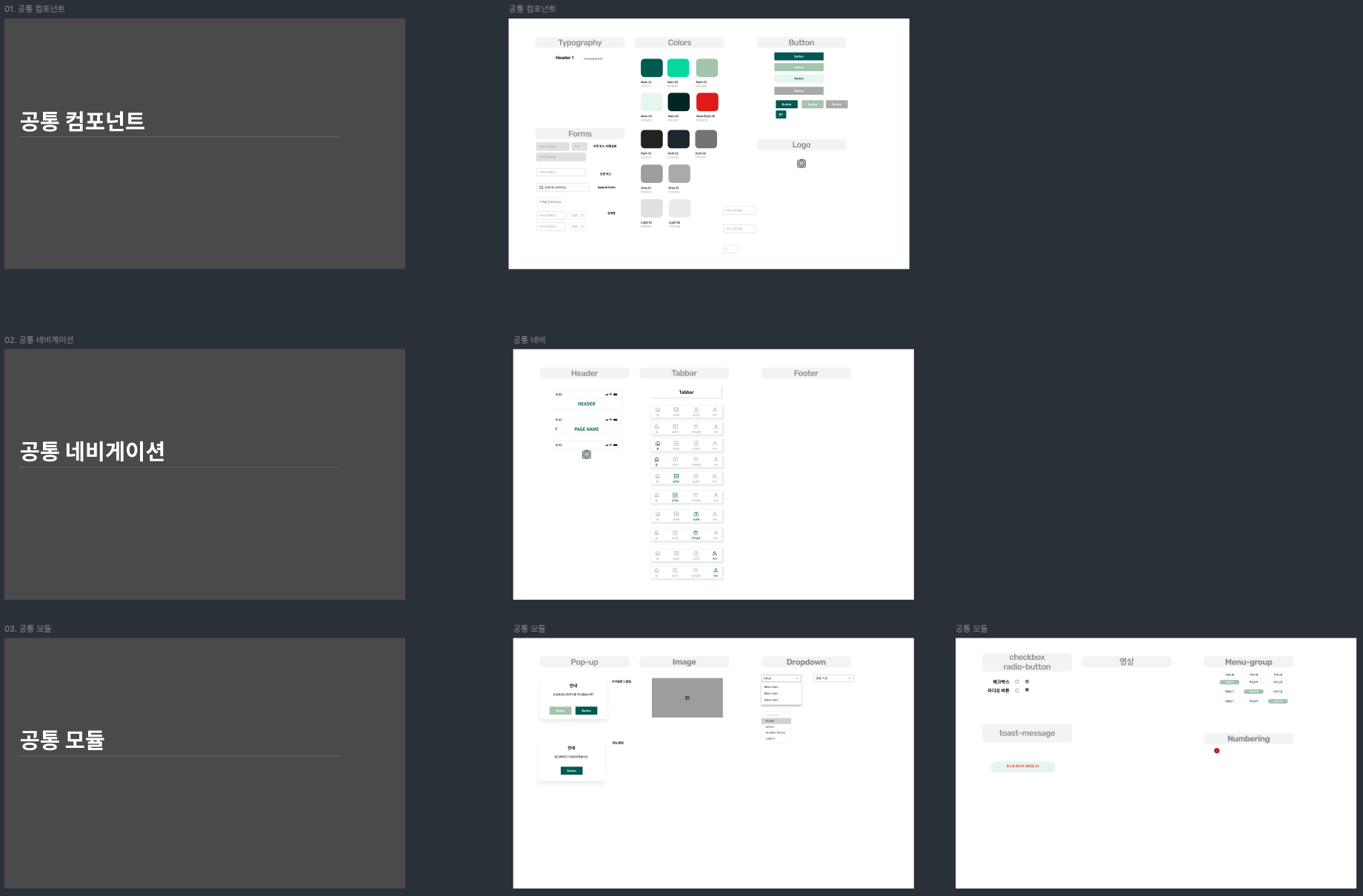
2. 모듈 단위로 구분되어 있는 문서
- 모듈화를 해서 제공하는 것이 일단 본문을 더 집중적으로 볼 수 있는 장점.
- 변화에 대해서 유연하게 대응할 수 있게 된다.

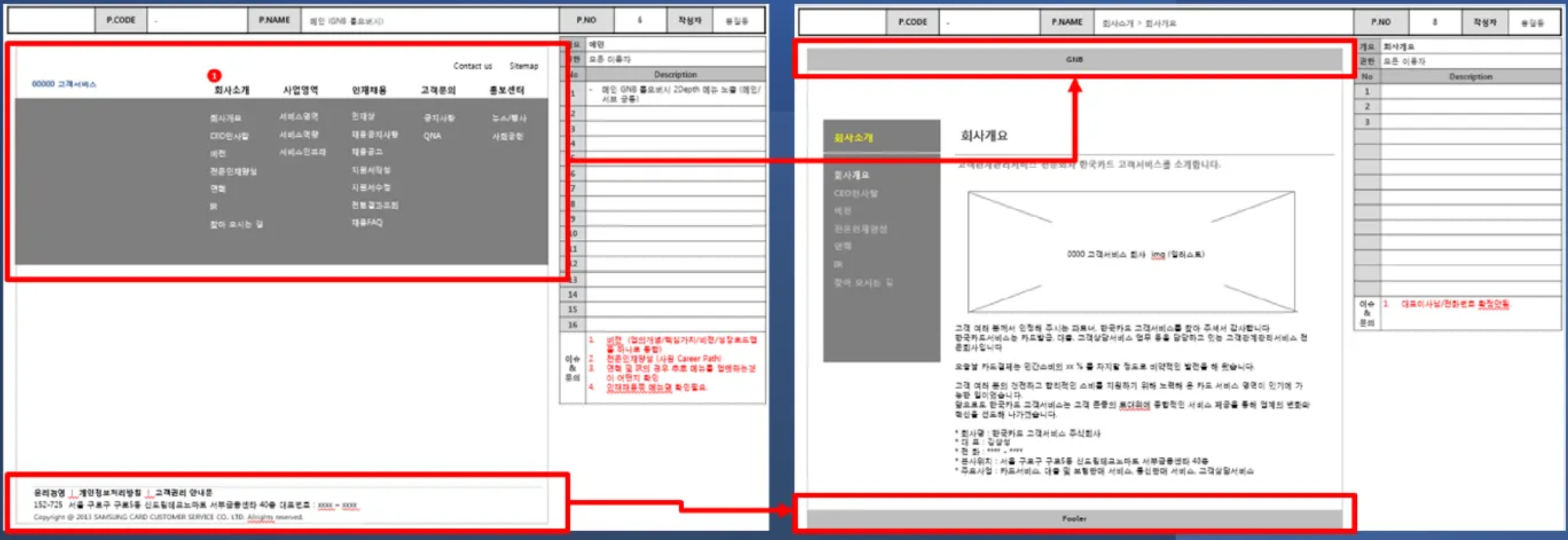
- 만약에 왼쪽과 같은 형태로 만들었다가 중간에 한두 개 메뉴만 바뀌면 다 바꿔야 된다. ⇒ 단점 많음.
=> 그런 것들을 이런 모듈화를 통해서 쉽게 대처할 수 있다는 점이 큰 장점

- 예전에는 PPT에서 공통영역을 따로 정의해놓고, 본문에서는 그걸 계속 복붙해서 쓰는 방식이는데, 피그마에서는 공통 프레임(컴포넌트)을 만들어 놓고 그걸 재활용할 수 있다.
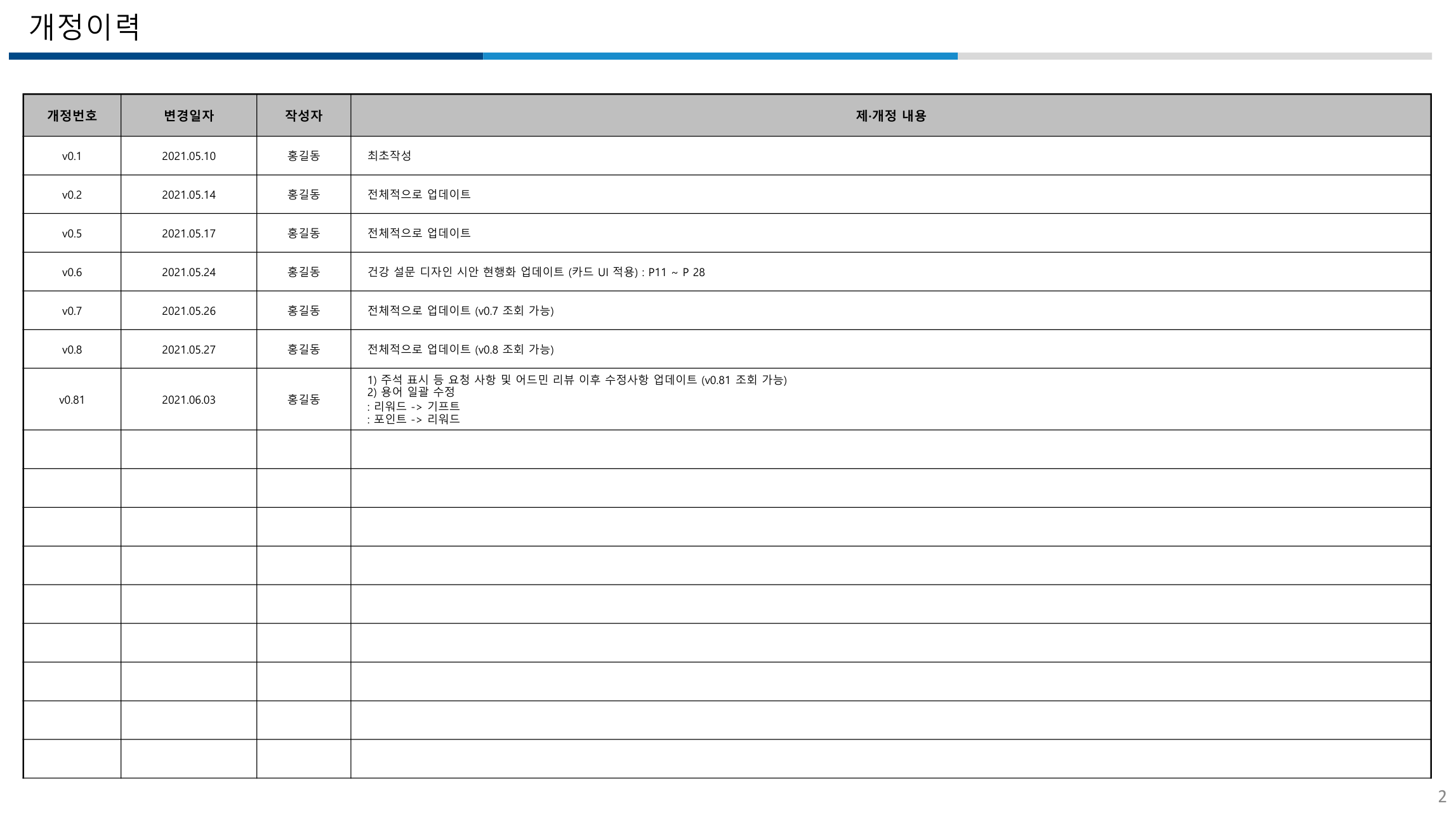
3. 변경이력과 기록 등 참고문서가 잘 첨부된 문서

- 이력과 문서들이 좀 풍부하게 있는 문서가 좋다. 최대한 다 넣는다.
- 기존 참고 자료, As-is 화면 등을 모두 캡처해서 넣는다.
4. 다양한 케이스가 설명이 되어 있는 문서

- 서비스 이용 중에는 다양한 피드백들을 제공하게 되는데, 이 피드백들을 꼼꼼하게 제공해 주는 게 중요하다.
- 피드백들은 텍스트로도 가능하고, 위의 화면처럼 도형으로도 가능한데 어떤 방식이든지 본인이 좀 수월한 방식으로 해서 케이스가 다 설명돼야지만 마찬가지로 기획자 본인에게 들어오는 '문의'가 적다.
'[기획] > 화면설계 심화' 카테고리의 다른 글
| 개별 설계 효율적으로 하는 법 (0) | 2025.04.22 |
|---|---|
| 화면 설계를 위한 기반 요소와 정보구조도 실습 예시 (0) | 2025.04.22 |
| IT 인프라에 대한 이해 (0) | 2025.04.21 |
| 화면설계를 위한 준비 사항 (0) | 2025.04.21 |
| 서비스 기획 도입 및 순서 (1) | 2025.04.21 |



