티스토리 뷰
최초의 웹 서비스 구조

- 티모시 버너스 리 라는 양반이 HTML과 HTTP를 묶어서 Web이라는 구조를 만들었고,
- 이 HTML은 문서 형태다.

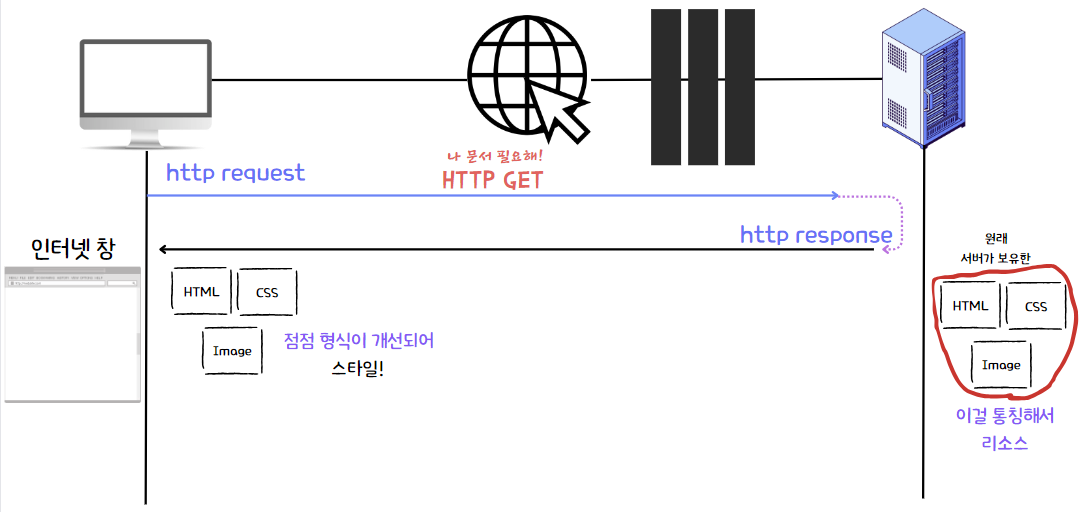
- 가장 기본 구조는 클라이언트가 http request를 보내면(GET 요청)
- 서버는 서버에 위치한 리소스를 찾아서 response를 보내준다. 그러면 클라이언트는 HTML을 수신한다.
- HTML은 태그를 보유하고 있는데, 이걸 해석해서 문서를 읽는다.

- 이제 조금 더 발전해서, 스타일 개념을 적용하게 된다. 기존 HTML에다가 스타일을 적용시키게 된다.

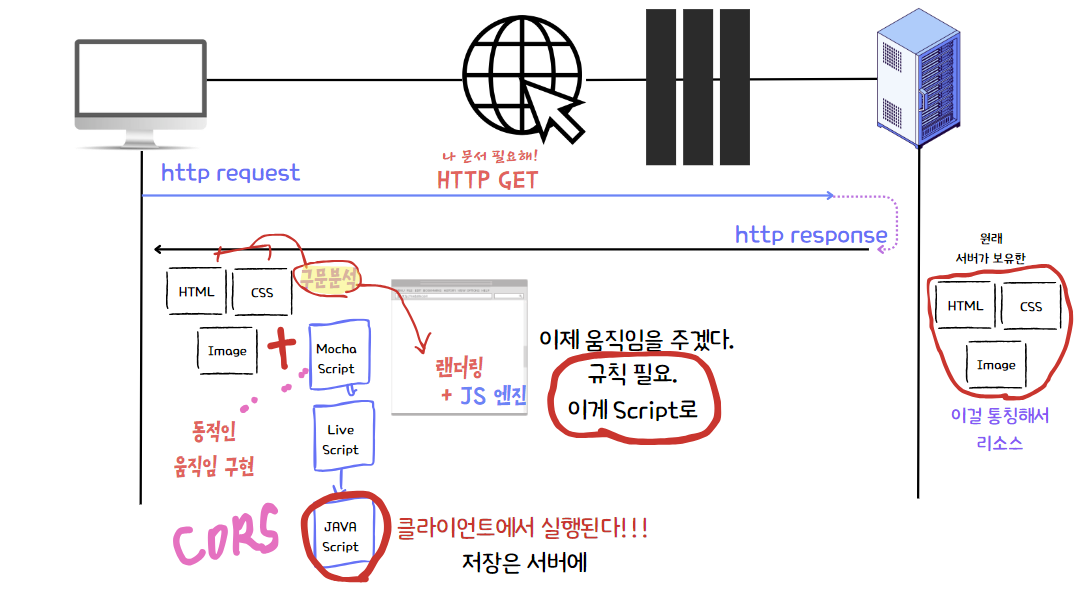
- 이제, 정적인 것에서 동적인 것도 하고 싶다.
- 움직임을 주는 것을 추가해야한다.
- 그게 Script.
- 최초로는 모카 스크립트, 이름을 바꿔서 Live Script, JavaScript 되었다.
- 자바스크립트가 중요한 것은! 저장은 서버에 되지만, 클라이언트에서 실행된다는 것이다!!

728x90
'[개발 지식] > [개발] - 백엔드 면접' 카테고리의 다른 글
| 운영체제 구조(User mode와 Kernel mode, JVM) (0) | 2024.03.20 |
|---|---|
| 웹 서비스 구조 - 확장 세 번째 (0) | 2024.03.19 |
| 웹 서비스 구조 - 확장 두 번째 (0) | 2024.03.19 |
| 웹 서비스 기본 구조 (1) | 2024.03.18 |
| 엔드포인트란? (0) | 2024.03.17 |
Comments



