티스토리 뷰
HTTP 응답 - 정적 리소스, 뷰 템플릿
- 스프링(서버)에서 응답 데이터를 만드는 방법은 크게 3가지이다
정적 리소스
예) 웹 브라우저에 정적인 HTML, css, js를 제공할 때는, 정적 리소스를 사용한다.
뷰 템플릿 사용
예) 웹 브라우저에 동적인 HTML을 제공할 때는 뷰 템플릿을 사용한다.
HTTP 메시지 사용
HTTP API를 제공하는 경우에는 HTML이 아니라 데이터를 전달해야 하므로, HTTP 메시지 바디에
JSON 같은 형식으로 데이터를 실어 보낸다.
스프링 부트는 클래스패스의 다음 디렉토리에 있는 정적 리소스를 제공한다.
/static , /public , /resources , /META-INF/resources
src/main/resources 는 리소스를 보관하는 곳 이고, 또 클래스패스의 시작 경로이다.
따라서 다음 디렉토리에 리소스를 넣어두면 스프링 부트가 정적 리소스로 서비스를 제공한다.
정적 리소스 경로
src/main/resources/static
다음 경로에 파일이 들어있으면
src/main/resources/static/basic/hello-form.html
웹 브라우저에서 다음과 같이 실행하면 된다.
http://localhost:8080/basic/hello-form.html
정적 리소스는 해당 파일을 변경 없이 그대로 서비스하는 것이다.
뷰 템플릿
뷰 템플릿을 거쳐서 HTML이 생성되고, 뷰가 응답을 만들어서 전달한다.
일반적으로 HTML을 동적으로 생성하는 용도로 사용하지만, 다른 것들도 가능하다.
뷰 템플릿이 만들 수 있는 것이라면 뭐든지 가능하다.
스프링 부트는 기본 뷰 템플릿 경로를 제공한다.
뷰 템플릿 경로

뷰 템플릿 생성
경로 : src/main/resources/templates/response/hello.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="${data}">empty</p>
</body>
</html>
ResponseViewController - 뷰 템플릿을 호출하는 컨트롤러
@Controller
public class ResponseViewController {
// ModelAndView를 사용하여 뷰를 처리하는 메서드
@RequestMapping("/response-view-v1")
public ModelAndView responseViewV1() {
// ModelAndView 객체를 생성하고 "response/hello" 뷰에 데이터를 추가한다.
ModelAndView mav = new ModelAndView("response/hello")
.addObject("data", "hello!");
// ModelAndView를 반환. 이를 통해 뷰와 모델 데이터를 함께 전달할 수 있게 된다.
return mav;
}
// Model을 사용하여 뷰를 처리하는 메서드
@RequestMapping("/response-view-v2")
public String responseViewV2(Model model) {
// Model 객체에 데이터를 추가.
model.addAttribute("data", "hello!!");
// 뷰의 이름("response/hello")을 반환한다. 이를 통해 뷰와 모델 데이터를 전달할 수 있다.
return "response/hello";
}
// 뷰 이름을 반환하며 모델 데이터를 추가하는 메서드
@RequestMapping("/response/hello")
public void responseViewV3(Model model) {
// Model 객체에 데이터를 추가한다.
model.addAttribute("data", "hello!!");
}
}
String을 반환하는 경우 - View or HTTP 메시지

실행: templates/response/hello.html

ctrl + 클릭하면 바로 랜더링 됨.
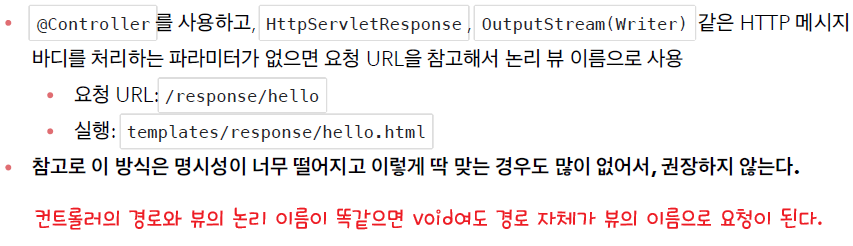
Void를 반환하는 경우

HTTP 메시지

스프링 부트와 타임리프 설정
`implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'`
이걸 build.gradle에 추가하고 하면 스프링 부트가 자동으로 ThymeleafViewResolver 와 필요한 스프링 빈드를 등록한다.
그리고 아래와 같은 설정도 사용하는데, 이 설정은 기본값이기 때문에 변경이 필요할 때만 설정하면 된다.
application.properties
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html

'[개발] - Spring > MVC 1' 카테고리의 다른 글
| HTTP 메시지 컨버터 (1) | 2023.10.28 |
|---|---|
| HTTP 응답 - HTTP API, 메시지 바디에 직접 입력 (0) | 2023.10.10 |
| HTTP 요청 메시지 - JSON (1) | 2023.10.10 |
| HTTP 요청 메시지 - 단순 텍스트 (0) | 2023.10.09 |
| HTTP 요청 파라미터 - @ModelAttribute (0) | 2023.10.08 |




