티스토리 뷰
트랜지션
- 스타일 속성이 바뀌는 것.
- 즉, 웹 요소의 스타일 속성이 시간에 따라 바뀌는 것.
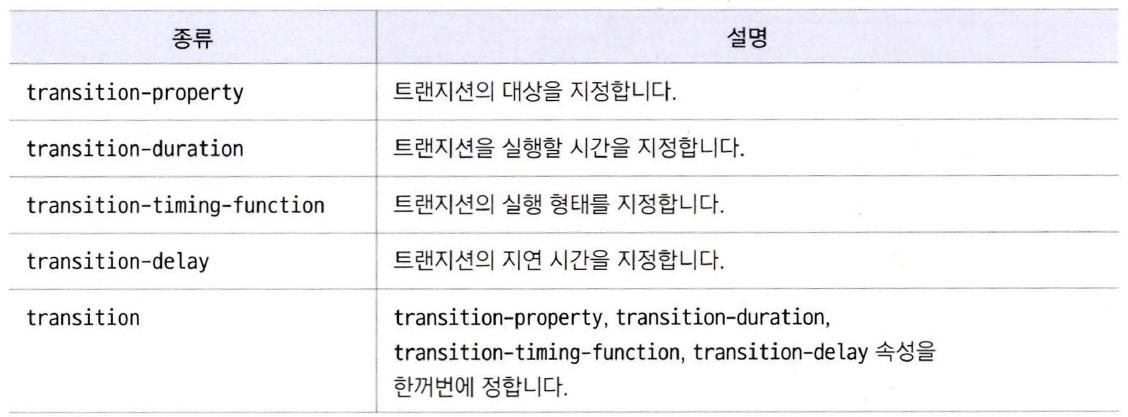
트랜지션과 속성

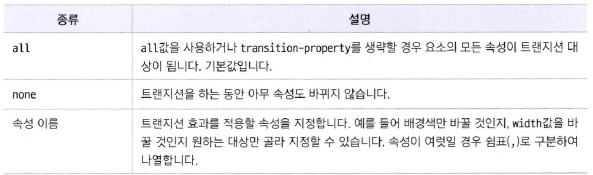
1) 트랜지션의 대상을 지정하는 transition-property 속성
- 어떤 속성에 트랜지션을 적용할 것인지 대상을 지정해야 한다.
transition의 속성값

2) 트랜지션의 진행 시간을 지정하는 transition-duration 속성
- 속성 지정 후 진행 시간을 지정해야 속성이 자연스레 바뀌는 애니메이션 효과를 만들 수 있다.
- 시간 단위는 초 또는 밀리초
- 대상 속성이 여러 개라면 진행 시간도 쉼표로 구분해서 여러 개를 지정할 수 있다.
기본값
transition-duration: 시간
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transition Test1</title>
<style>
.box1 {
margin:20px auto;
width: 100px;
height: 100px;
background-color: red;
border: 1px solid blue;
transition-property: width, height; /* 트랜지션 대상 - 너비, 높이 */
transition-duration: 3s, 2s; /* 트랜지션 시간 - 3초, 2초 */
}
.box1:hover {
width:200px;
height:120px;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
실행 결과(시간 흐름에 따라 계속 팽창)



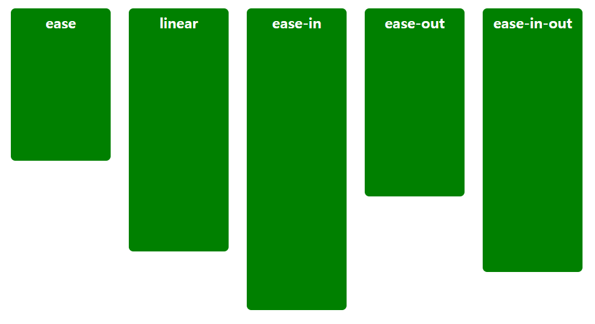
3) 트랜지션의 속도 곡선을 지정하는 transition-timing-function 속성
- 트랜지션 효과의 시작, 중간, 끝에서 속도를 지정해 전체 속도 곡선을 만들 수 있다.
- 미리 정해진 키워드나 배지에 곡선을 이용해 표현한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>timing function Test2</title>
<style>
#main div{
float:left;
width:100px;
height:50px;
margin:5px 10px;
padding:5px;
color:white;
background-color:green;
border-radius:5px;
text-align:center;
font-weight:bold;
}
#main:hover div{
height:400px;
}
#main .ease {
transition: 3s ease;
}
#main .linear{
transition:3s linear;
}
#main .ease-in{
transition:3s ease-in;
}
#main .ease-out{
transition:3s ease-out;
}
#main .ease-in-out{
transition:3s ease-in-out;
}
</style>
</head>
<body>
<div id="main">
<div class="ease"> ease </div>
<div class="linear"> linear </div>
<div class="ease-in"> ease-in </div>
<div class="ease-out"> ease-out </div>
<div class="ease-in-out"> ease-in-out </div>
</div>
</body>
</html>
실행 결과

4) 트랜지션의 지연 시간을 설정하는 transition-delay 속성
- 트랜지션 효과를 언제부터 시작할 것인지 설정한다.
- 이 속성을 사용하면 지정한 시간만큼 기다렸다가 트랜지션이 시작된다.
- 사용할 수 있는 값은 초나 밀리초. 기본값: 0
5) 트랜지션의 속성을 한꺼번에 표기하는 transition 속성
- 트랜지션의 적용 대상이 전체이고 각각의 진행 시간이 같다면 transition 속성으로 한꺼번에 지정하는 것이 편리하다.
- 속성값을 지정하는 순서는 상관 없고, 다만 시간값을 사용하는 속성이 2개(진행 시간, 지연 시간) 이므로 앞에 오는 시간값을 transition-duration 속성으로, 뒤에 오는 시간값은 transition-delay 속성으로 간주한다.
예제
실행 결과



문제 - 마우스 오버하면 상품 정보 표시하기
실행 결과

정답 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1시간 문제</title>
<style>
#container {
width:1000px;
margin:20px auto;
}
h1 {
text-align:center;
}
.prod-list {
list-style:none;
padding:0;
}
.prod-list li {
float: left;
padding: 0;
margin: 10px;
overflow: hidden;
position: relative;
}
.prod-list img {
margin:0;
padding:0;
width:300px;
height:200px;
float:left;
z-index:5;
}
.prod-list .caption {
position: absolute;
top:200px; /* 기준 위치보다 200px 아래로 */
width:300px;
height:200px;
padding-top:20px;
background:rgba(0,0,0,0.6); /* 반투명한 검정 배경 */
opacity:0; /* 화면에 보이지 않게 */
transition: all 0.6s ease-in-out; /* 나타날 때 부드럽게 트랜지션 추가 */
z-index:10; /* 다른 요소보다 위에 있도록 */
}
.prod-list li:hover .caption {
opacity: 1; /* 설명글이 화면에 보이게 */
transform: translateY(-200px); /* 설명글이 위로 200px 이동하게 */
}
.prod-list .caption h2, .prod-list .caption p {
color: #fff;
text-align: center;
}
</style>
</head>
<body>
<div id="container">
<h1>신상품 목록</h1>
<ul class="prod-list">
<li>
<img src="images/LCD.png">
<div class="caption">
<h2>LCD</h2>
<p>LCD 설명 텍스트</p>
<p>가격 : 12,345원</p>
</div>
</li>
<li>
<img src="images/안녕.jpg">
<div class="caption">
<h2>안녕</h2>
<p>안녕 설명 텍스트</p>
<p>가격 : 12,345원</p>
</div>
</li>
<li>
<img src="images/pandas.jpg">
<div class="caption">
<h2>판다</h2>
<p>판다 설명 텍스트</p>
<p>가격 : 12,345원</p>
</div>
</li>
</ul>
</div>
</body>
</html>
문제
: 문서를 불러오자마자 y축을 기준으로 360도 회전하도록 다음 조건에 맞는 애니메이션 만들기
조건
- 입체감이 나도록 perspective 속성을 사용한다. 깊잇값도 지정한다.
- 변형 함수는 rotateY() 사용
- 키프레임은 시작 지점, 중간 지점, 끝 지점 이렇게 세 군데를 지정한다.
실행 결과
답안 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연습문제 2 @.@</title>
<style>
#container {
width:200px;
margin:30px auto;
}
img {
border:1px solid blue;
border-radius:50%;
width: 300px;
box-shadow: 5px 5px 30px 2px red;
animation:kimchi 2.5s infinite; /* kimchi 애니메이션 2.5초 동안 실행. 무한 반복 */
}
@keyframes kimchi {
from { transform: perspective(200px) rotateY(0deg); }
50% { transform: perspective(200px) rotateY(-180deg); }
to { transform: perspective(200px) rotateY(-360deg); }
}
</style>
</head>
<body>
<div id="container">
<img src="images/a.gif" alt="곰인형 사진">
</div>
</body>
</html>
728x90
반응형
'[개발] - Front > Mega-CSS' 카테고리의 다른 글
| 17. 반응형 웹 (0) | 2023.06.04 |
|---|---|
| 16. 에니메이션 (0) | 2023.06.04 |
| 14. 변형 (1) | 2023.06.03 |
| 13. 가상 클래스와 가상 요소 (1) | 2023.05.17 |
| 12. 속성 선택자 (0) | 2023.05.16 |
Comments




