[개발] - Spring/Thymeleaf
Thymeleaf (8) 속성 값 설정
완벽한 장면
2023. 11. 14. 13:25
속성 값 설정
타임리프 태그 속성(Attribute)
- 타임리프는 주로 HTML 태그에 th:* 속성을 지정하는 방식으로 동작한다.
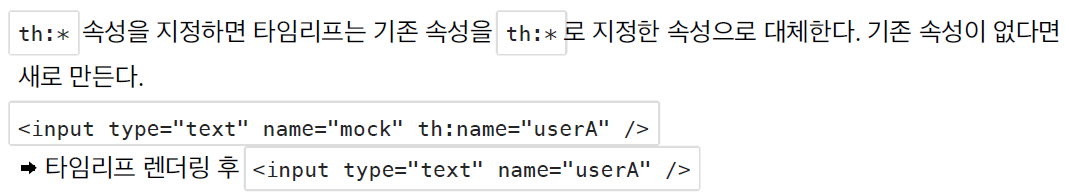
- th:* 로 속성을 적용하면 기존 속성을 대체한다. 기존 속성이 없으면 새로 만든다.
BasicController 추가
@GetMapping("/attribute")
public String attribute() {
return "basic/attribute";
}
/resources/templates/basic/attribute.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 설정</h1>
<!-- 사용자 입력 필드에 이름 속성 설정 -->
<input type="text" name="mock" th:name="userA"/>
<h1>속성 추가</h1>
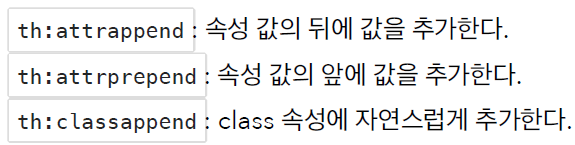
<p>th:attrappend, th:attrprepend 및 th:classappend를 사용하여 클래스 속성 추가</p>
<!-- th:attrappend를 사용하여 클래스 속성에 'large'를 추가 -->
- th:attrappend = <input type="text" class="text" th:attrappend="class='large'"/><br/>
<!-- th:attrprepend를 사용하여 클래스 속성에 'large'를 추가 -->
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large'"/><br/>
<!-- th:classappend를 사용하여 클래스 속성에 'large'를 추가 -->
- th:classappend = <input type="text" class="text" th:classappend="large"/><br/>
<h1>checked 처리</h1>
<p>체크박스의 checked 속성을 설정</p>
<!-- th:checked를 사용하여 체크박스를 체크 상태로 설정 -->
- checked o <input type="checkbox" name="active" th:checked="true"/><br/>
<!-- th:checked를 사용하여 체크박스를 체크 해제 상태로 설정 -->
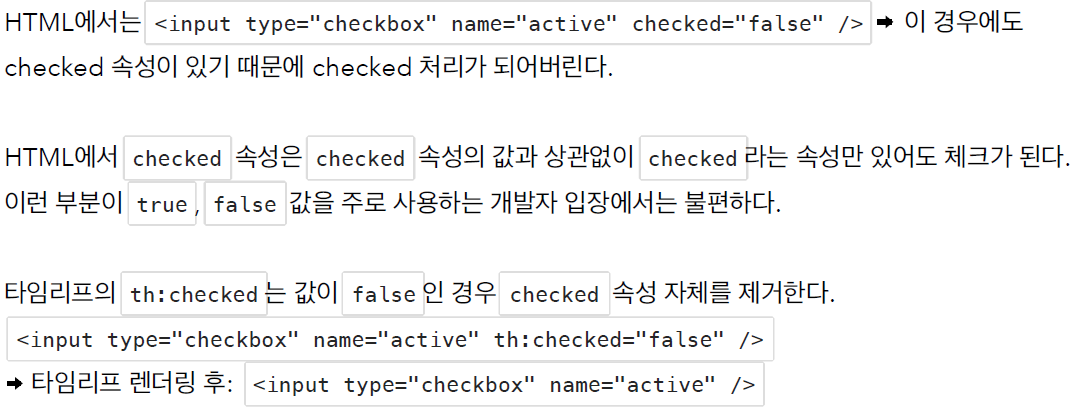
- checked x <input type="checkbox" name="active" th:checked="false"/><br/>
<!-- checked 속성을 직접 설정하여 체크박스 상태를 제어 -->
- checked=false <input type="checkbox" name="active" checked="false"/><br/>
</body>
</html>
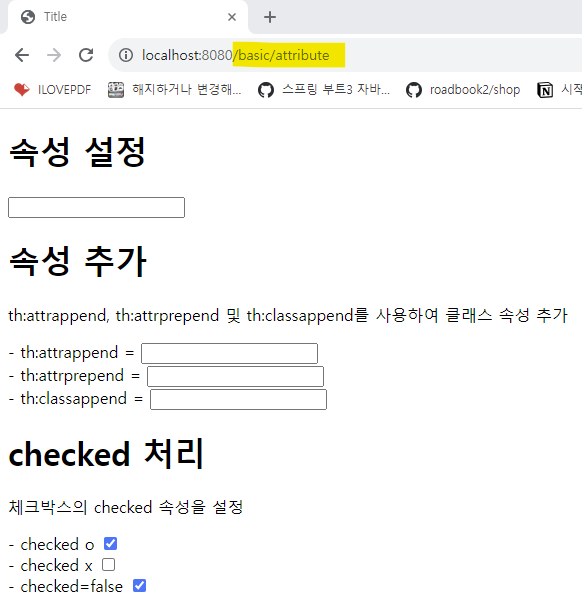
속성 설정

속성 추가

checked 처리

실행하면

728x90
반응형