[개발] - Front/Mega-HTML
7. input 태그의 주요 속성
완벽한 장면
2023. 5. 12. 09:44
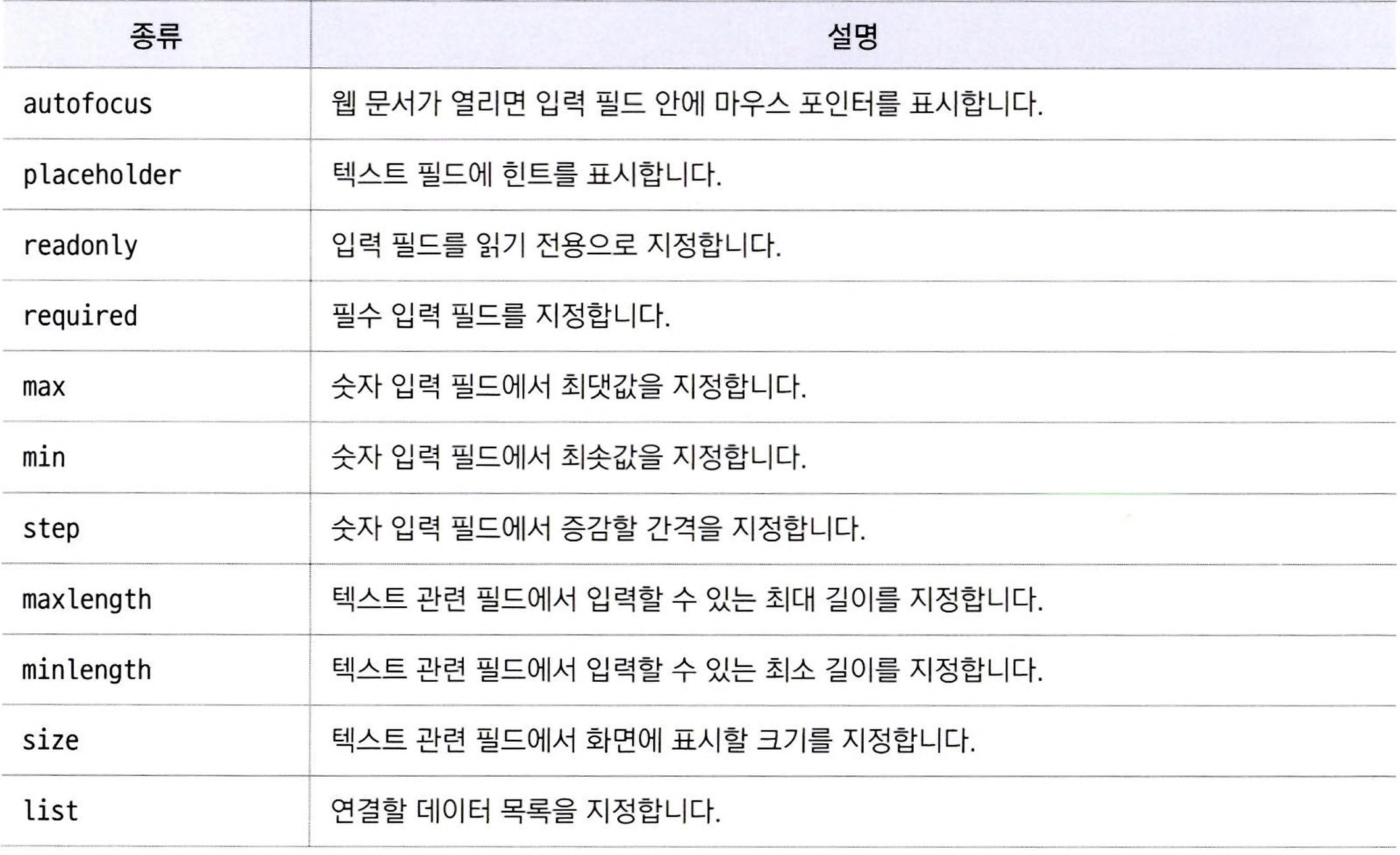
input 태그의 주요 속성

1) autofocus : 자동으로 입력 커서를 가져다 놓음
- 이제는 자바스크립트 이용할 필요 없음
기본형
<input type = 텍스트 입력 필드 autofucus required>
2) placehorder : 힌트를 표시해 줌
- 텍스트 필드 앞에 제목을 사용하지 않고도 사용자에게 해당 필드에 어떤 내용을 입력해야 할 지 알려줄 수 있음.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>placeholder 속성</title>
<link rel="stylesheet" href="css/order.css">
</head>
<body>
<div id="container">
<h1>뉴진스 앨범 주문하기</h1>
<form>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name" autofocus>
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone" placeholder="하이픈 빼고 입력해 주세요.(01012345678)">
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
</ul>
</fieldset>
<div id="buttons">
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</div>
</body>
</html>
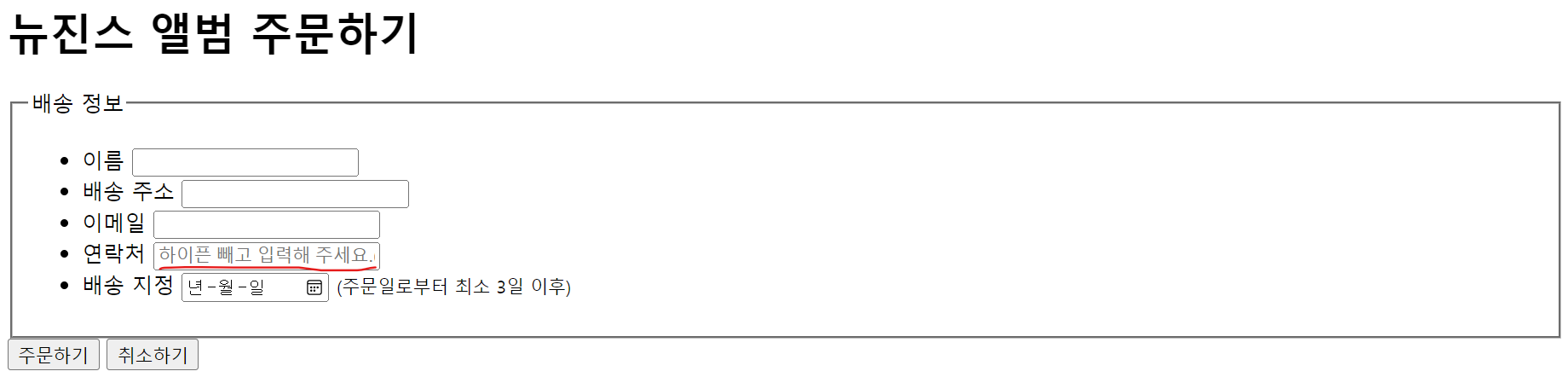
실행 결과

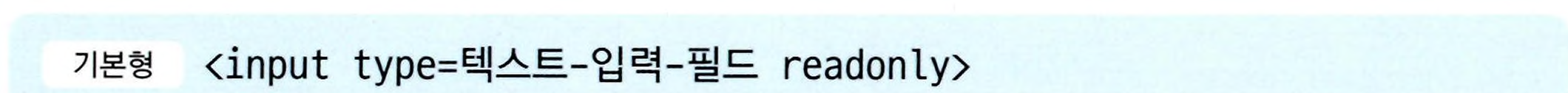
3) readonly : 읽기 전용 필드를 만들어 줌.
- readonly라고만 쓰거나 readonly = "readonly" 또는 readonly = "true" 로 지정한다.

4) required : 필수 입력 필드를 지정
- 내용을 폼에 입력한 후 submit 버튼을 클릭하면 폼을 서버로 전송하는데,
- 이때 필수 필드에 필요한 내용이 모두 채워졌는지 검사해야 함
- 반드시 입력해야 하는 내용에는 required 속성을 지정해 필수 필드로 만들 수 있음.
- 이 속성을 사용하려면 required= "required"라고 지정하거나 required 라고만 쓰면 됨.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>required 속성</title>
<link rel="stylesheet" href="css/form2.css">
</head>
<body>
<h1>뉴진스 앨범 주문하기</h1>
<form>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="prod">주문 앨범</label>
<input type="text" id="prod" value="Attention" readonly>
</li>
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name" autofocus required>
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr" required>
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone" placeholder="하이픈 빼고 입력해 주세요.(01012345678)" required>
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>
</html>
실행 결과

728x90
반응형